[코드스테이츠 PMB 9기] W4D3 티스토리 UX / UI 개선 Lo-Fi 프로토타입

앱, 혹은 웹 서비스 1개를 선택합니다. (Day 1에서 분석한 서비스여도 좋습니다.)
해당 서비스가 가지고 있는 Flow에서 UX 개선이 필요한 부분을 서비스 이용자의 관점에서 정의 및 분석합니다.
이를 바탕으로 어떻게 화면(UI)을 개선할 수 있는지에 대해 페이퍼 프로토타입을 제작해 봅니다.
[코드스테이츠 PMB 9기] W4D1
카카오의 서비스형 블로그 Tistory 티스토리 티스토리와 UX 자주 사용하는 서비스를 통해 좋은 UX와 아쉬운 UX는 무엇인지 파악하고, 해당 서비스에서 주요하게 설계한 UX가 무엇인지 고민해봅니다.
kimmarronn.tistory.com
티스토리 사용자의 Flow 파악











사용자 Flow에서 개선이 필요한 UX
사진 첨부 및 편집 기능
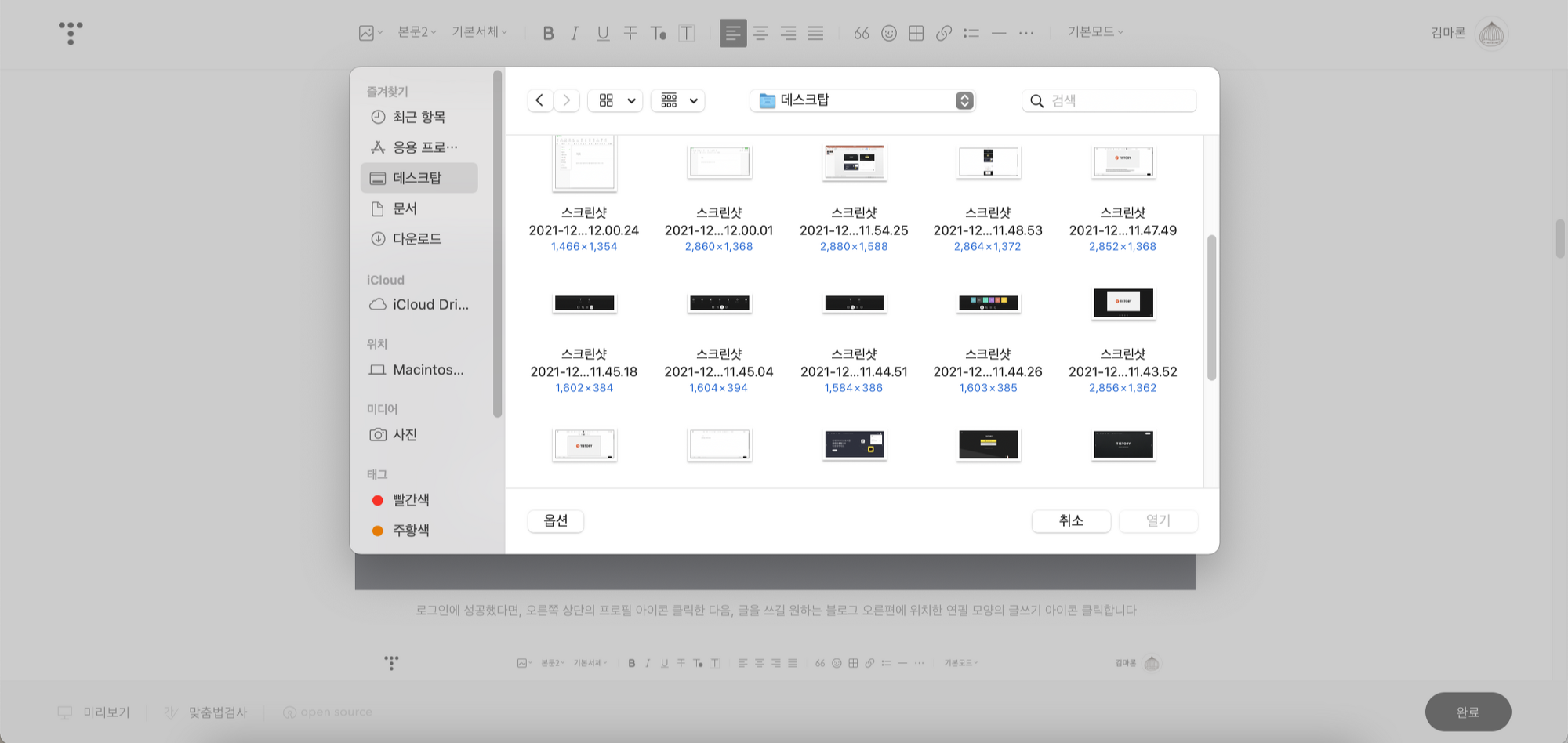
그렇다. 내가 생각하는 개선이 시급한 UX는 바로 사진 첨부 및 편집 기능이다. 그러기에는 지난 UX 분석 포스팅에서 빠지지 않았냐고? 이를 설명하기 위해서는 수많은 캡쳐 사진이 필요한데, 티스토리 사진을 첨부하고 편집하는 UX가 복잡해서 의도적으로 뺐다고 말할 수 있을 것 같다. 안일한 선택이었지만, 이는 당연히 UX가 불편했기 때문에 벌어진 일인 것이다. 오늘은 정말 각오를 하고 시작한 것이다.
티스토리는 사진 첨부 및 편집 기능이 빈약해도 너무 빈약하다. 내가 사용자로서 티스토리의 Flow를 살펴본 결과, 첨부할 사진들을 보기 좋게 편집하기 위하여 사진 편집 프로그램(내 경우에는 Powerpoint)를 켰다가 티스토리 글쓰기 페이지를 켰다가 반복한다. 이 과정에서 티스토리는 안 그래도 임시 저장도 안 되는데, 오류라도 나는 날에는 진짜 과제하다가 포기하고 싶은 마음이 든다. (사실 한번 경험이 있다)
그렇다면 사진 첨부 및 편집 기능을 잘 활용하는 서비스형 블로그로 무엇이 떠오르는가? 나는 단연 이름부터 똑똑해보이는 "Smart Editor"를 사용하는 네이버 블로그가 떠올랐다. 물론 이 연상은 내가 네이버 블로그 서비스 사용자인 이유도 있을 것이다. 그렇다면, 사진을 첨부하고 편집하면서 흐름에 끊김이 없다고 느꼈던 네이버 블로그의 사진 첨부 및 편집 flow를 한번 살펴보도록 하자.





티스토리 사진 첨부 및 편집 UX 개선을 위한 UI Lo-Fi 프로토타입
Lo-Fi Prototype(Low Fidelity Prototype)은 핸드 스케치와 같이, 실제 출시될 서비스와 거리가 먼 초기 단계의 프로토타입입니다. 이 방법은 시간 및 리소스가 절약되고, 복잡한 수정 절차가 없기 때문에 새로운 의견을 바로 적용하는 것이 가능합니다. 따라서, 아이디어 회의와 같은 기획 단계에서 자주 작성합니다. 그러나 팀 간 소통을 위한 정식 업무 산출물은 아니고, 유용한 임시방편 정도로 생각해주시면 좋습니다.

참고자료
[코드스테이츠 PMB 9기] W4D1
카카오의 서비스형 블로그 Tistory 티스토리 티스토리와 UX 자주 사용하는 서비스를 통해 좋은 UX와 아쉬운 UX는 무엇인지 파악하고, 해당 서비스에서 주요하게 설계한 UX가 무엇인지 고민해봅니다.
kimmarronn.tistory.com
외주를 맡기려면 뭐부터 해야하죠? 3. 요구사항 정의서 쓰기
외주를 의뢰하기 위해서는 요구사항을 정의하고 문서화하는 과정이 필요한데요. 이 '요구사항 정의서'는 무엇이고 어떻게 작성하는지 알려드릴게요. 지금 자세한 내용을 확인해보세요!
blog.wishket.com
네이버뮤직 앱 IA(정보구조) 분석 연습
네이버뮤직 앱 IA(정보구조) 분석 연습
imyeonn.github.io