
내일의 장보기
마켓컬리
프런트엔드 탐색하기
[코드스테이츠 PMB 9기] (미완성) W5D3/W5D4 마켓컬리와 랜딩 페이지
내일의 장보기 마켓컬리 1. 앱 서비스(혹은 웹 서비스) 1가지를 선택하여 랜딩 페이지를 분석해주세요. 2. 현재 랜딩 페이지에서 개선해야 할 부분과 그 이유에 대하여 이야기해주세요. (최소 2가
kimmarronn.tistory.com
마켓컬리 웹 서비스
분석해보고 싶은 웹 기반 서비스를 하나 선택해, 해당 서비스의 랜딩 페이지 내용을 다음과 같이 나누어 분석해 봅니다.
다시 마켓컬리다. 마켓컬리는 앱 기반 서비스이지만 웹 서비스도 운영하고 있다. 그래서 지난 과제에서 마켓컬리의 랜딩 페이지를 분석한 바 있다. 그래서 지난 과제에 이어 마켓컬리의 랜딩 페이지를 분석해보려고 한다.
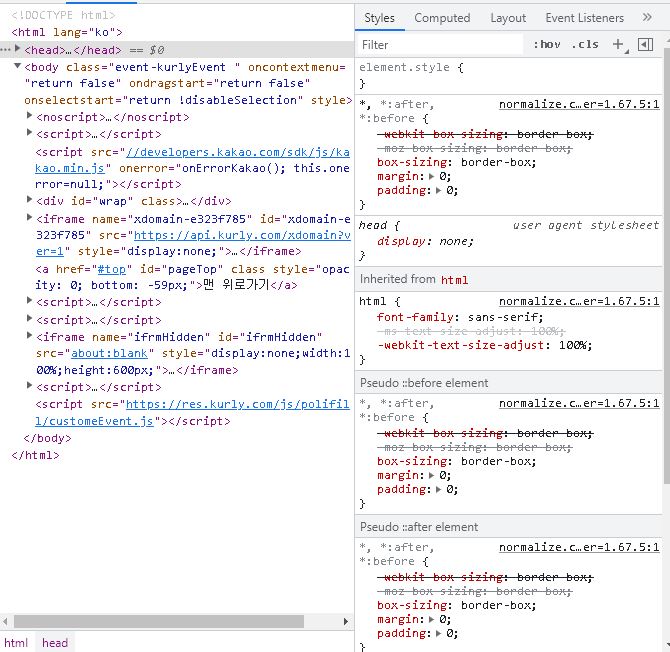
마켓컬리의 HTML
화면의 구성 요소들을 이 어떻게 배치되어 있는지 구조를 정리해 분석해 봅니다.

head와 body로 구성되어 있음
(사실 아직 어떻게 배치되어 있는지는 감이 오질 않는다..)
마켓컬리의 CSS
각 구성요소들이 어떠한 모양을 하고 있는지 스타일을 정리해 분석해 봅니다.

body
글꼴 noto sans, Apple 고딕, 맑은 고딕을 사용
글자 크기 12픽셀
height 100%
margin 0 padding 0
head

head는 이렇게 다 줄이 쳐진 상태로 나오는데...css도 모르겠고 뭘 의미하는 지 모르겠다 ㅠㅠ
마켓컬리의 JavaScript
각 구성요소들이 가지고 있는 특정한 동작이 무엇인지를 정리해 분석해 봅니다.
단, 기능 중 '다른 페이지로 연결'은 제외합니다.

내가 이전 게시글에서 다룬 맨 위로가기 버튼이 표시된 걸 알 수 있다..
pagetop이라는 기능을 이용하여 ... bottom : 15px의...버튼을 만든 것을 확인할 수 있었다...
참고자료
[코드스테이츠 PMB 9기] (미완성) W5D3/W5D4 마켓컬리와 랜딩 페이지
내일의 장보기 마켓컬리 1. 앱 서비스(혹은 웹 서비스) 1가지를 선택하여 랜딩 페이지를 분석해주세요. 2. 현재 랜딩 페이지에서 개선해야 할 부분과 그 이유에 대하여 이야기해주세요. (최소 2가
kimmarronn.tistory.com
'코드스테이츠 PM 부트캠프 > Daily' 카테고리의 다른 글
| [코드스테이츠 PMB 9기] W8D2 스크럼 가이드 읽어보기 (0) | 2022.03.22 |
|---|---|
| [코드스테이츠 PMB 9기] W8D1 내가 카카오의 PM이라면? (0) | 2022.03.22 |
| [코드스테이츠 PMB 9기] W6D4 페이스북으로 Kaggle 실습하기 (0) | 2021.12.30 |
| [코드스테이츠 PMB 9기] W6D3 펫프렌즈와 초보 펫시터 혹은 PM (2) | 2021.12.29 |
| [코드스테이츠 PMB 9기] (미완성) W6D2 EVE의 핵심 지표와 GA 분석 예측 (0) | 2021.12.28 |